Assalamu'aikum wr.wb...
Kali ini saya akan Share tentang Apa sih HTML itu?
HTML adalah singkatan dari Hypertext Markup Language. Disebut hypertext karena di dalam HTML sebuah text biasa dapat berfungsi lain, kita dapat membuatnya menjadi link yang dapat berpindah dari satu halaman ke halaman lainnya hanya dengan meng-klik text tersebut. Kemampuan text inilah yang dinamakan hypertext, walaupun pada implementasinya nanti tidak hanya text yang dapat dijadikan link.
Disebut Markup Language karena bahasa HTML menggunakan tanda (mark), untuk menandai bagian-bagian dari text. Misalnya, text yang berada di antara tanda tertentu akan menjadi tebal, dan jika berada di antara tanda lainnya akan tampak besar. Tanda ini di kenal sebagai HTML tag.
Sumber : http://www.duniailkom.com/belajar-html-pengertian-html/
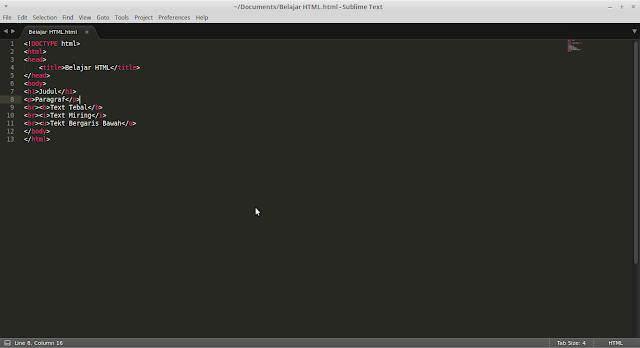
Contoh HTML:
Keterangan:
Hasil
Keteranagan:
Itulah sedikit ulasan tentang HTML. Semoga bermanfaat!!!
Wassalamu'alaikum wr.wb
Kali ini saya akan Share tentang Apa sih HTML itu?
HTML adalah singkatan dari Hypertext Markup Language. Disebut hypertext karena di dalam HTML sebuah text biasa dapat berfungsi lain, kita dapat membuatnya menjadi link yang dapat berpindah dari satu halaman ke halaman lainnya hanya dengan meng-klik text tersebut. Kemampuan text inilah yang dinamakan hypertext, walaupun pada implementasinya nanti tidak hanya text yang dapat dijadikan link.
Disebut Markup Language karena bahasa HTML menggunakan tanda (mark), untuk menandai bagian-bagian dari text. Misalnya, text yang berada di antara tanda tertentu akan menjadi tebal, dan jika berada di antara tanda lainnya akan tampak besar. Tanda ini di kenal sebagai HTML tag.
Sumber : http://www.duniailkom.com/belajar-html-pengertian-html/
Contoh HTML:
Hasil:
Keterangan:
- <!DOCTYPE html> : Mendefinisikan informasi tipe dokumen berupa html
- <html> </html> : Untuk mendifinisikan sebuah dokumen html
- <head> </head> : Untuk memberitau tentang informasi dokumen
- <title> </title> : Untuk membuat judul dokumen HTML yang berada pada tab browser
- <body> </body> : Isi yang di tampilkan di web browser
Hasil
Keteranagan:
- <b> </b> : Untuk membuat text tebal
- <i> </i> : Intuk membuat text miring (italic)
- <u> </u> : Untuk membuat text bergaris bawah
- <h1> </h1> : Untuk menunjukkan header/judul isi dokumen HTML tersebut, diikuti <h2>, <h3> sampai <h6>
- <br> </br> : Memberi baris baru/pindah baris
Itulah sedikit ulasan tentang HTML. Semoga bermanfaat!!!
Wassalamu'alaikum wr.wb











EmoticonEmoticon